Contributing to the HTTP Archive's 2021 Web Almanac - Resource Hints
Published: Tue Nov 23 2021I have contributed to the 2021 edition of the Web Almanac and authored the Resource Hints chapter. I also contributed to the Performance chapter as a reviewer and the Markup chapter as an analyst.
The HTTP Archive’s Web Almanac is an initiative taking a data-driven approach to understanding the current state of the web. All data and queries are publicly available, making the methodology transparent and open to scrutiny.
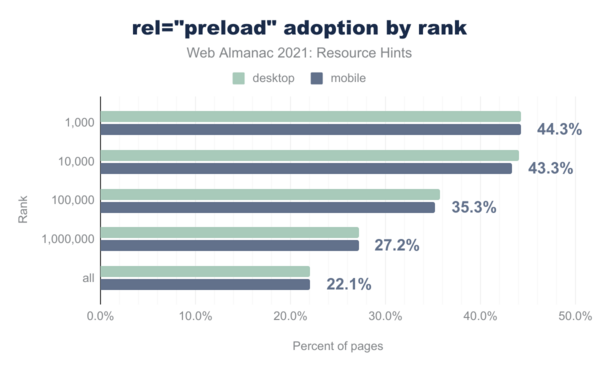
Contributing to the Web Almanac allowed me to research how resource hints are used and understand their impact on web performance. Did you know that preload is the most popular resource hint in the top 1,000 ranking websites? Yet it is less popular on the rest of the websites analyzed?
Preload resource hint adoption by rank
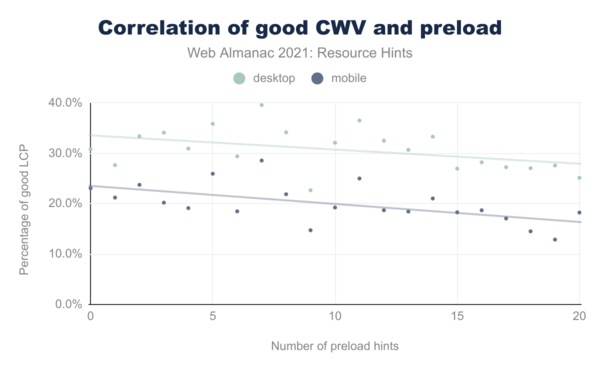
It also enabled me to ask questions about the best practices. Are we preloading too aggressively? Are we preloading the right resources? As explained in the chapter, resource hints usage is a balancing act. Too much might regress your website’s performance, while too little might not be taking advantage of all the available tools to improve performance.
Correlation of good CWV and preload
Please give it a read and let me know what you think. Feedback is always welcome.
Latest Updates
- On writingThu Jun 26 2025
- Adding a CrUX Vis shortcut to Chrome's address barTue Apr 15 2025
- Contributing to the Web Almanac 2024 Performance chapterMon Nov 25 2024
- Improving Largest Contentful Paint on slower devicesSat Mar 09 2024
- Devfest 2023, MaltaWed Dec 06 2023