Industry-leading Sportsbook
This project covers some of the performance work I have done in my role as a Web Performance Consultant with a long-term client I have been working with for many years.
Due to the highly competitive nature of the iGaming industry, I had to omit some details including the client’s name. The client is a market leader in the European iGaming market, offering sportsbook and online casino products.
Responsibilities
As a Web Performance Consultant, my primary role was to improve the load time (Largest Contentful Paint) and responsive performance (Interaction to Next Paint) of the sportsbook web app.
I worked hands-on with the front-end engineering teams (> 40 engineers) and communicated regularly with upper management and product development.
My responsibilities included:
- Nurturing a web performance culture among the engineering and product teams.
- Setting up web performance monitoring—both lab testing and real user monitoring (RUM).
- Developing features and proof-of-concepts.
- Assisting the teams and reviewing the implementation of the proposed performance optimizations.
- Auditing the performance of the website at regular intervals, including post-deployment audits.
Deliverables
Largest Contentful Paint is below 3 seconds
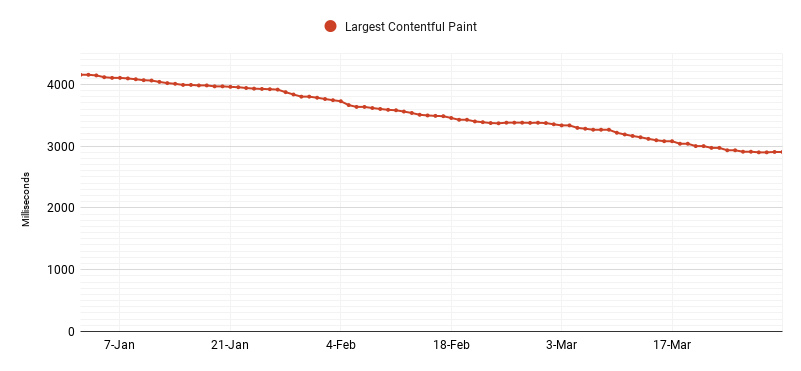
At the end of March 2024, the website’s Largest Contentful Paint (LCP) is the fastest that it has ever been at 2,905 milliseconds.

The preceding chart shows the LCP on the home page at the 75th percentile improving by more than one second during Q1 2024. This is the fastest (P75) LCP ever recorded on the website. The goal is to reach 2,500 milliseconds by July 2024.
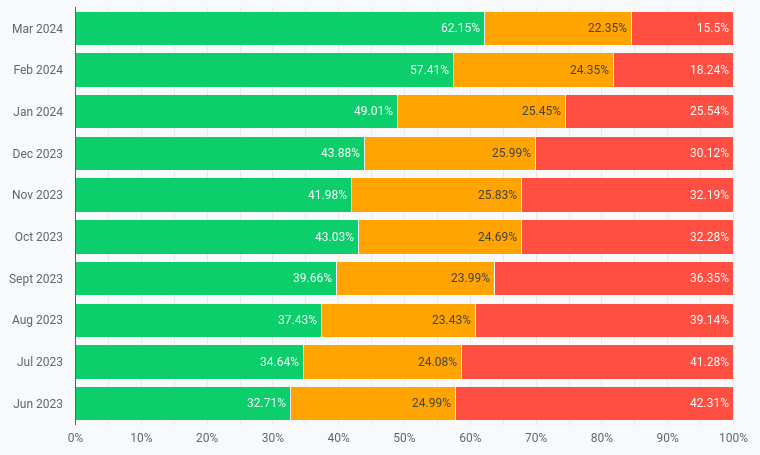
The improvements to LCP mean a record percentage of users are experiencing a quick load time.

The preceding chart is exported from the Chrome User Experience Report and shows the number of users experiencing a Good LCP on mobile devices continuously increasing during my time working with the client, with a 30% improvement in the past 10 months.
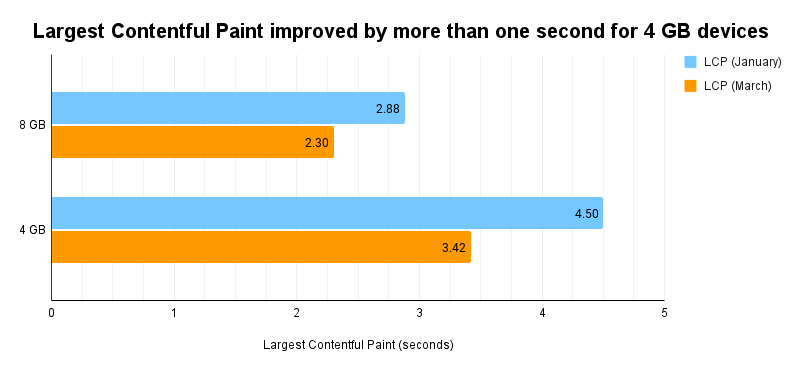
Optimizing Largest Contentful Paint on slower devices
A major contributor to the improved LCP scores is the performance of the website on slower devices. I have documented the importance of monitoring slower devices here: Improving Largest Contentful Paint on slower devices

These changes resulted in big improvements on slower devices, with LCP improving by more than one second.
Interaction to Next Paint is now a Core Web Vital and registered big improvements
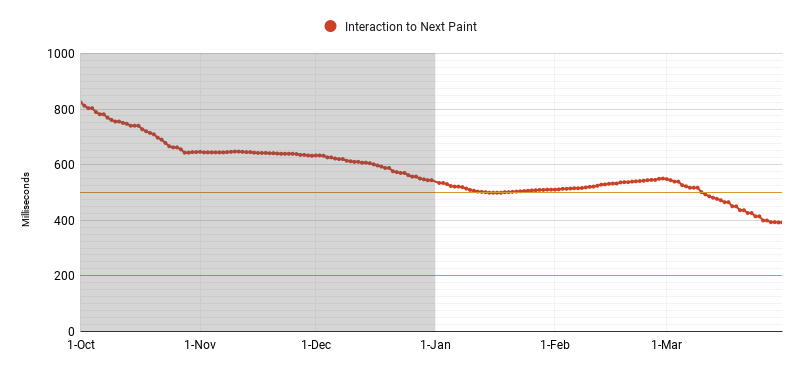
Since March 2024, Interaction to Next Paint (INP) is a Core Web Vital and replaces First Input Delay in measuring responsiveness. During Q1 2024, the INP for the website was promoted from Poor to Needs Improvement.

The preceding line chart shows two successive quarters of improvements in INP. In October 2023, at the 75th percentile, a user experienced an 820 milliseconds delay before a visual update was painted on the screen. At the end of Q1 2024, the delay has been reduced to 392 milliseconds—a 100% improvement. The goal is to show an update within 200 milliseconds by July 2024.
Summary
The complexity of this client’s architecture made some traditional performance optimizations difficult to implement, but this did not stop us from delivering outstanding results. During my time working with the client as a Web Performance Consultant, we delivered huge performance wins and notably improved the user experience.